...
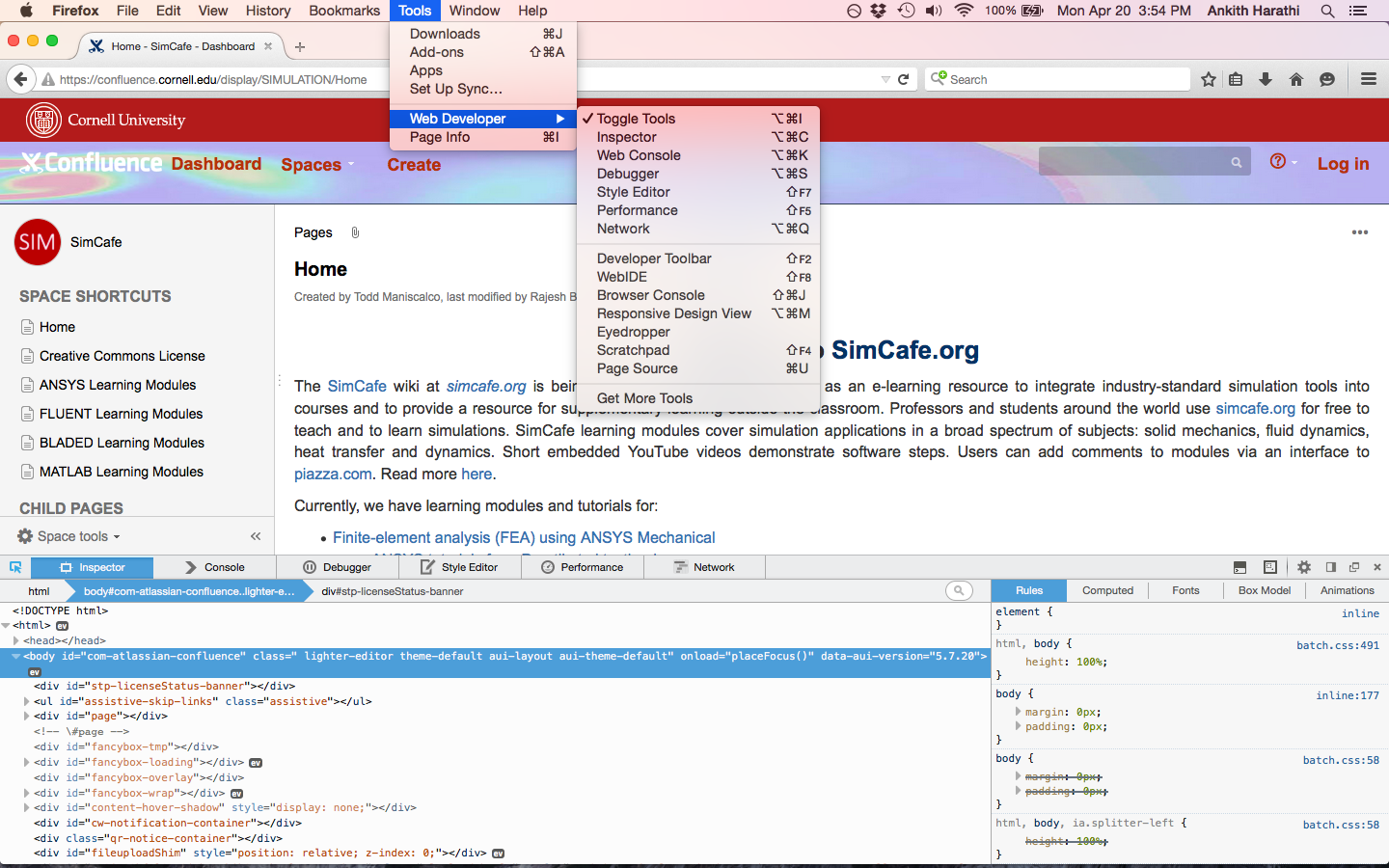
First we have to upon up the web inspector to determine how we reference this Create button in our stylesheet. We do this by navigating to Firefox > Tools > Web Developer > Inspector
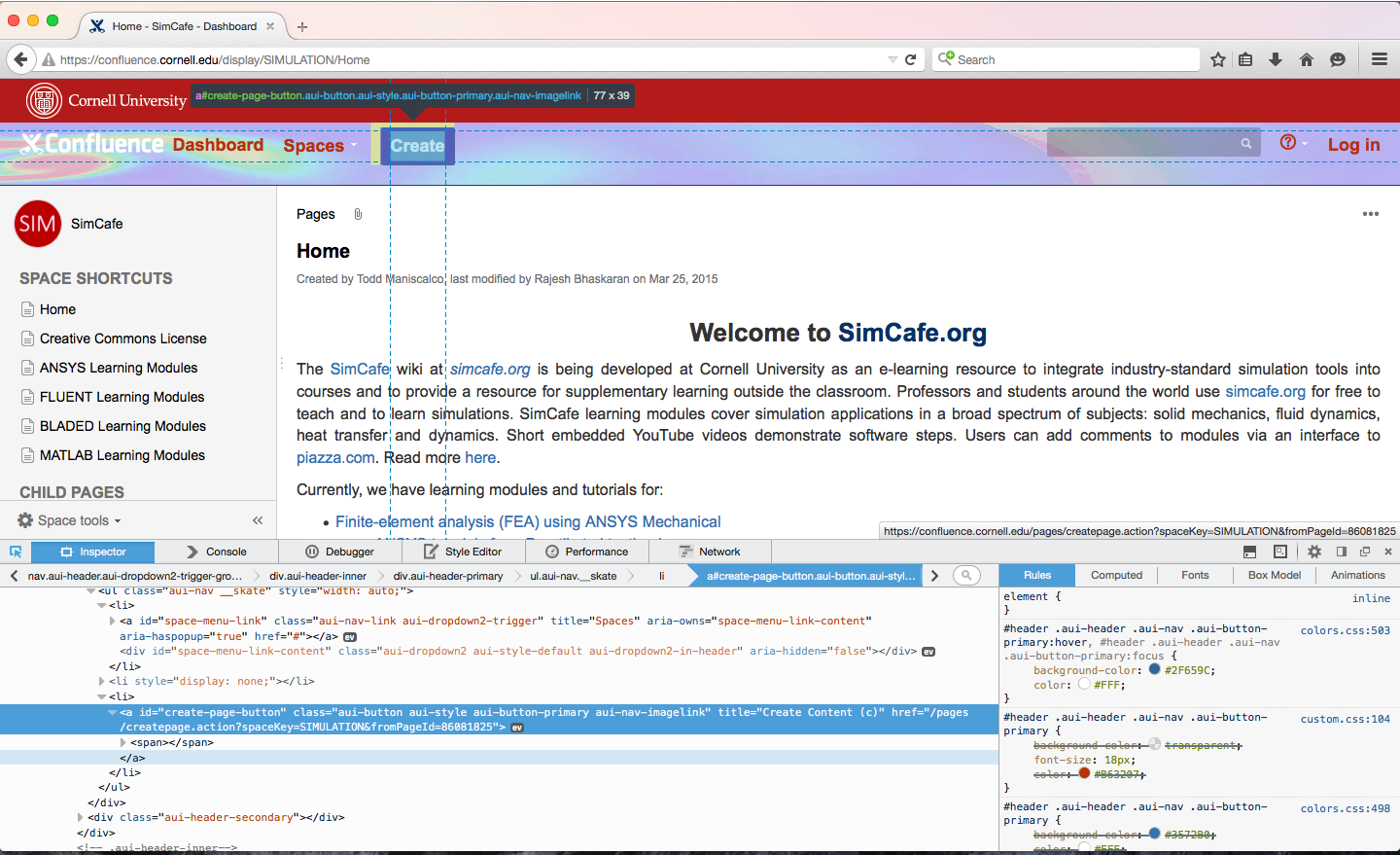
Once you select inspector, the sub pane at the bottom should come up that is your inspection doc, with inspector being highlighted by default. The blue pointer on the left of the inspector box in the new pane indicates that you are in inspect mode. This will now allow you to mouse all over the webpage, and every element will be highlighted when you mouse over it. Lets now select the Create button.
As you can see we have clicked and selected the Create button with our web inspector. The element becomes highlighted and the lines of HTML and CSS that are relevant to that element are displayed on the left and right hand side of the new inspector pane respectively. Keep in mind, we do not have the ability to edit any HTML when using Confluence and the theme builder, we can only edit CSS.
 Sign-up for free online course on ANSYS simulations!
Sign-up for free online course on ANSYS simulations!