Things you'll need
a web browser with a web inspector kit (I recommend downloading the latest version of Firefox, as it comes with this built in and is used in this tutorial)
~7 hours to go through an HTML and CSS tutorial for those who are not already familiar with both
Learning HTML and CSS
To get yourself familiar with HTML and CSS, follow this link to a codecademy tutorial that is designed to give beginners the fundamental knowledge of basic HTML and how to manipulate style using Cascading Style Sheets.
After completing the course you are now ready to begin editing the SimCafe confluence!
Basic Confluence Editing
A large amount of editing in confluence is controlled by the theme itself. To edit specific page content and formatting of pictures / links / text, all the necessary functions are found within the theme edit page function.
Refined Confluence Editing
Now to put your HTML and CSS skills to use: while a majority of editing can be done through the skin and theme, more specific editing and design requires a CSS stylesheet to be modified to change the appearance to your desire. The stylesheet that controls the SimCafe confluence can be found by first going to the sidebar and selecting Space Tools > Look and Feel > Stylesheet. At the very bottom there is an edit button which will allow you to modify the current stylesheet.
To determine what needs to be put in the stylesheet the achieve your desired look, you first need to determine the proper heading for the item you are trying to edit. Lets go through an example:
Say on the home screen you want to change the color of the Create button: right now it currently appears like this
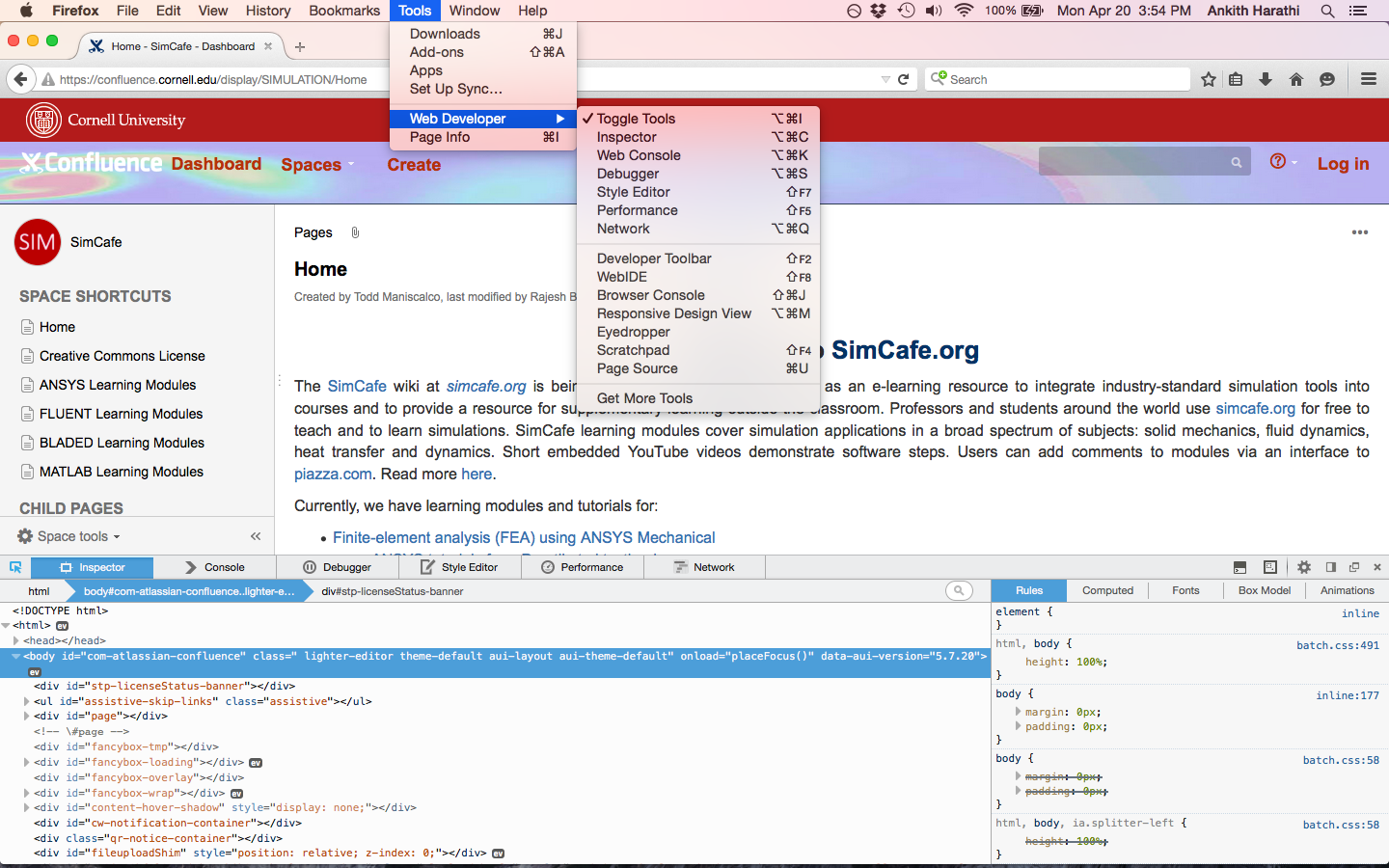
First we have to upon up the web inspector to determine how we reference this Create button in our stylesheet. We do this by navigating to Firefox > Tools > Web Developer > Inspector
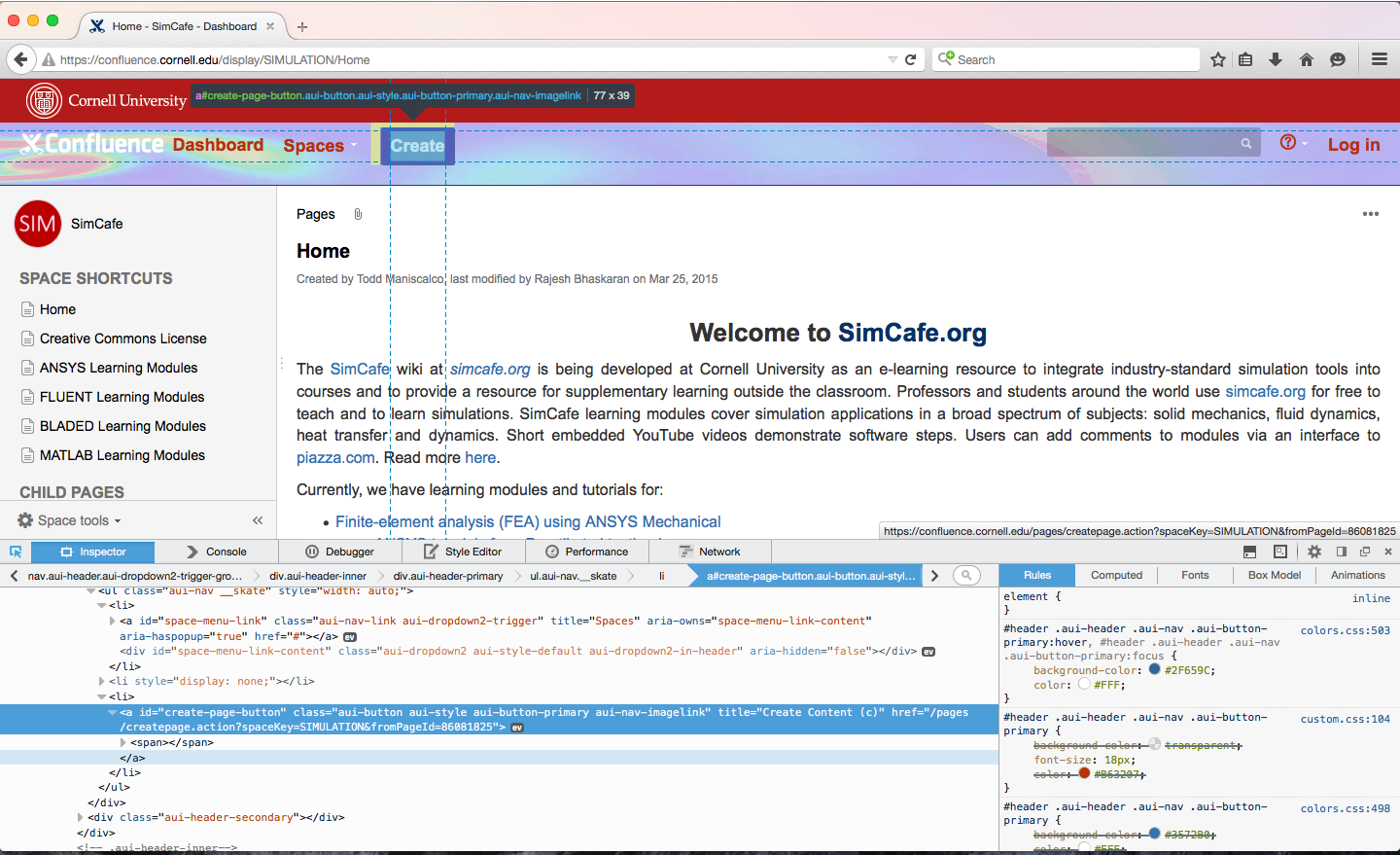
Once you select inspector, the sub pane at the bottom should come up that is your inspection doc, with inspector being highlighted by default. The blue pointer on the left of the inspector box in the new pane indicates that you are in inspect mode. This will now allow you to mouse all over the webpage, and every element will be highlighted when you mouse over it. Lets now select the Create button.
As you can see we have clicked and selected the Create button with our web inspector. The element becomes highlighted and the lines of HTML and CSS that are relevant to that element are displayed on the left and right hand side of the new inspector pane respectively. Keep in mind, we do not have the ability to edit any HTML when using Confluence and the theme builder, we can only edit CSS.
 Sign-up for free online course on ANSYS simulations!
Sign-up for free online course on ANSYS simulations!