Things you'll need
a web browser with a web inspector kit (I recommend downloading the latest version of Firefox, as it comes with this built in and is used in this tutorial)
~7 hours to go through an HTML and CSS tutorial for those who are not already familiar with both
Learning HTML and CSS
To get yourself familiar with HTML and CSS, follow this link to a codecademy tutorial that is designed to give beginners the fundamental knowledge of basic HTML and how to manipulate style using Cascading Style Sheets.
After completing the course you are now ready to begin editing the SimCafe confluence!
Basic Confluence Editing
A large amount of editing in confluence is controlled by the theme itself. To edit specific page content and formatting of pictures / links / text, all the necessary functions are found within the theme edit page function.
Refined Confluence Editing
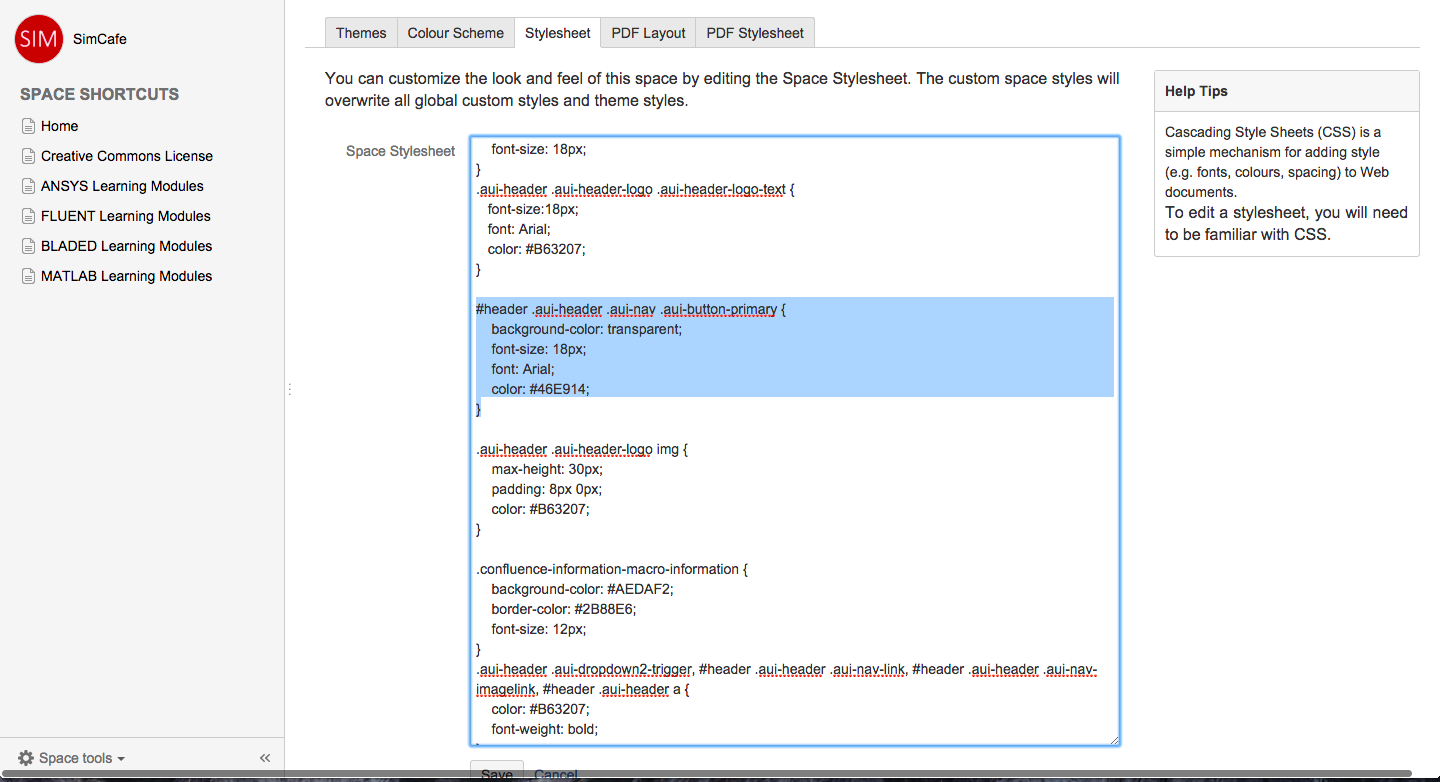
Now to put your HTML and CSS skills to use: while a majority of editing can be done through the skin and theme, more specific editing and design requires a CSS stylesheet to be modified to change the appearance to your desire. The stylesheet that controls the SimCafe confluence can be found by first going to the sidebar and selecting Space Tools > Look and Feel > Stylesheet. At the very bottom there is an edit button which will allow you to modify the current stylesheet.
...
#header .aui-header .aui-nav .aui-button-primary {
background-color: transparent;
font-size: 18px;
color: #46E914;
}
This was a specific example; however the tutorial applies to every element type you can choose to edit. Once you mouse over the element with the inspector selector, you have to determine the correct lines of code to modify by carefully reading through the CSS identifier lines (because some elements have different states, like this Create button had a hover state). The lines of CSS that are striked-through usually indicate lines that are old and have been previously changed for elements that don't have different states.
Once you have the correct lines of CSS identified you can edit the element as much as you'd like using CSS commands using the stylesheet.
 Sign-up for free online course on ANSYS simulations!
Sign-up for free online course on ANSYS simulations!