...
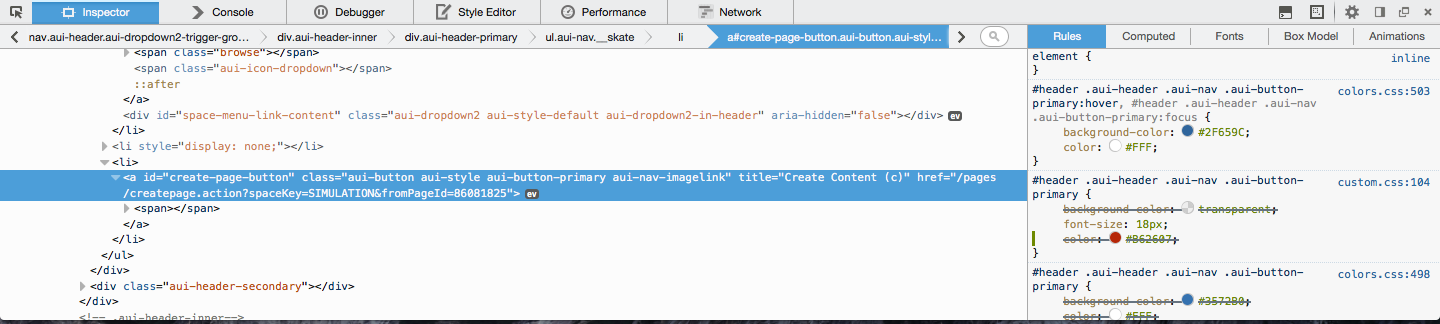
As you can see we have clicked and selected the Create button with our web inspector. The element becomes highlighted and the lines of HTML and CSS that are relevant to that element are displayed on the left and right hand side of the new inspector pane respectively. Keep in mind, we do not have the ability to edit any HTML when using Confluence and the theme builder, we can only edit CSS.
Taking a closer look at the CSS code we see
The CSS on the right shows that the Create button is being referenced by the ID identifier #header and a series of class identifier following (.aui-header .au-nav etc). There are many lines of CSS that have similar identifier lines so which do we want? Reading the first identifier we see that the it contains the primary:hover, which indicates that these lines of CSS control how the Create button appears when a mouse is hovering over it; however, we want to change its default (non-hover) appearance. The next line of CSS seems to do this as the color circle matches the current color of the Create button. We can now simply just copy and paste the entirety of the relevant CSS code and add it to our stylesheet
#header .aui-header .aui-nav .aui-button-primary {
background-color: transparent;
font-size: 18px;
color: #B63207;
}
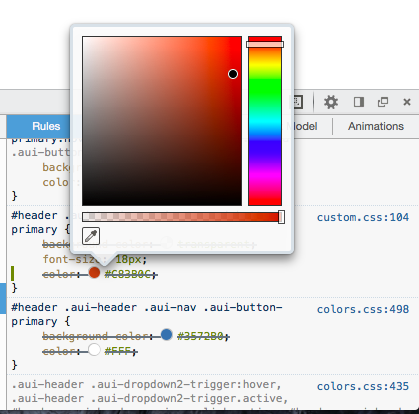
Now we are free to change the appearance using commands you have learned in the HTML and CSS codecademy tutorial aforementioned. Using the firefox web inspector we can click the color circle and are presented with a palette to choose a different color from
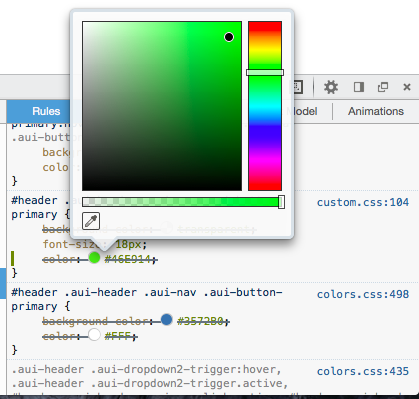
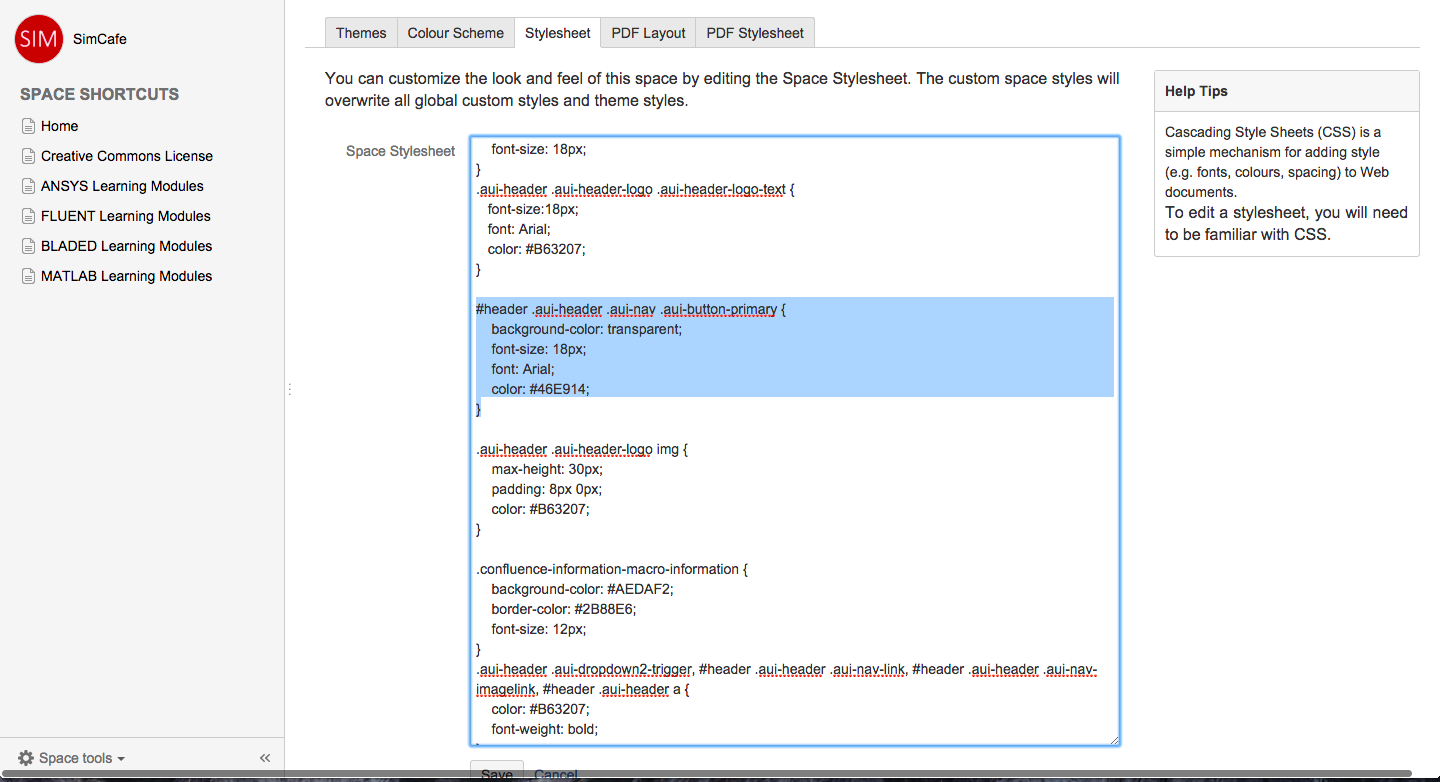
Changing the color in the web inspector in Firefox does not actually change the color even though if you press enter on the new color it does change the appearance on your screen. This is only changed for your screen for that viewing session and the change will not be retained if you refresh or for anyone else. But now you have selected a new color you can copy and paste the hex color code (the #XXXXXX) and put it in your stylesheet
#header .aui-header .aui-nav .aui-button-primary {
background-color: transparent;
font-size: 18px;
color: #46E914;
}
 Sign-up for free online course on ANSYS simulations!
Sign-up for free online course on ANSYS simulations!