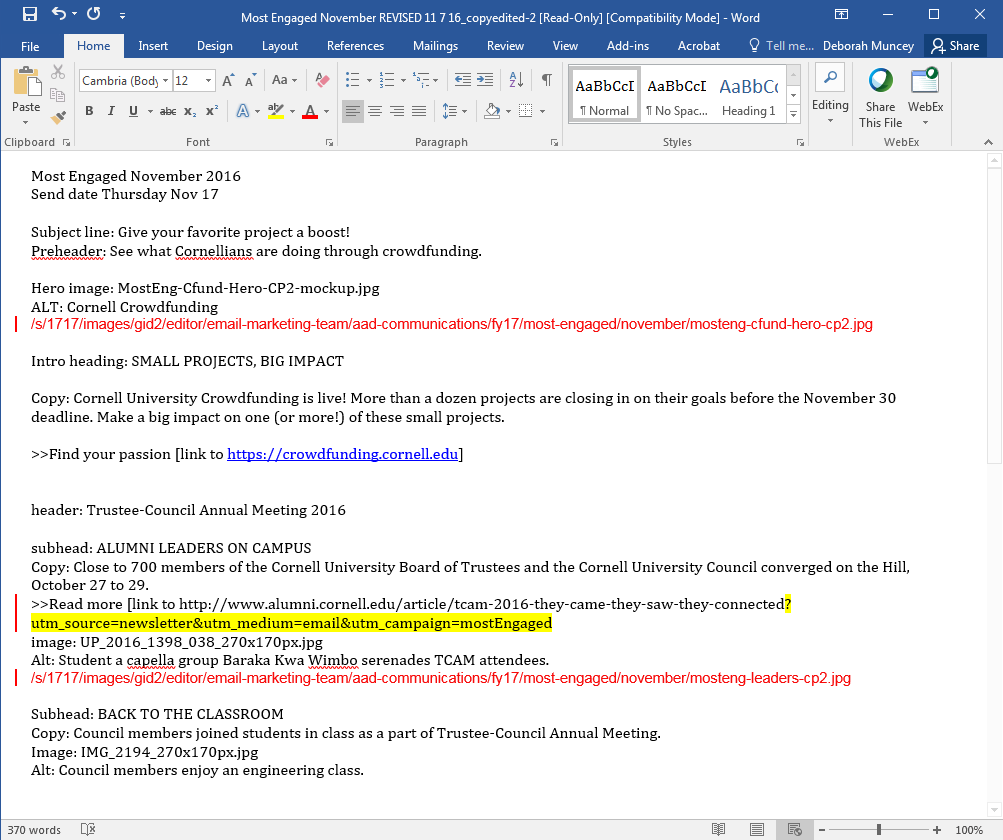
Open the wireframe for reference.
The top red banner and the footer are in iModules, so you need to start with the hero image.
Open the edited text document (your edit that includes the image urls and the utms.
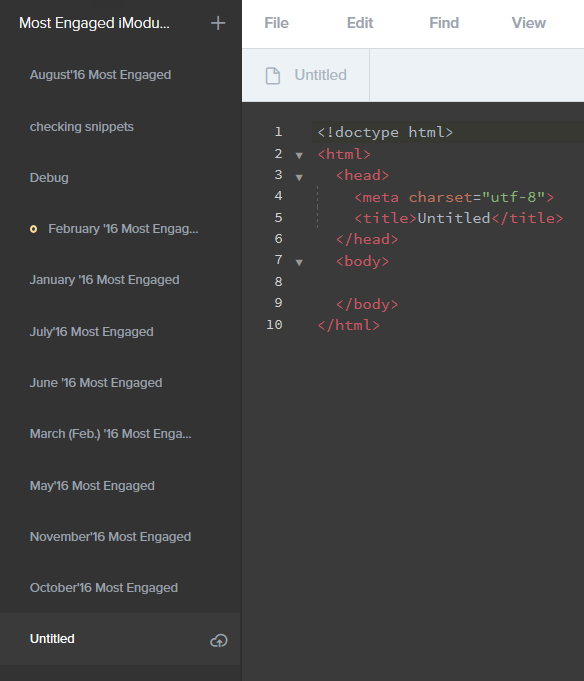
This part is the actual build using Litmus. Open Litmus builder and select the "Most Engaged iModules" project.
https://litmus.com/builder/projects
Click the plus sign to create a new email.
Click on "Untitled" to change the name naming convention is "Month 'YY Most Engaged"
Delete all the code that is automatically generated with a new email. That necessary code will be in the template in iModules.
Ignore the upload images icon, the images have been uploaded to iModules in Step 1.
The last image in this section shows where you can Save, Delete, Share, etc...
Now you can start building the email.
First is the hero image. Type ihero an hit the tab key, this will place the code snippet.
Go to the text document and copy the image url that you copied into that document, then add the alt text that is also supplied on that document.
The white circles indicate places to put the url and the alt in his snippet.
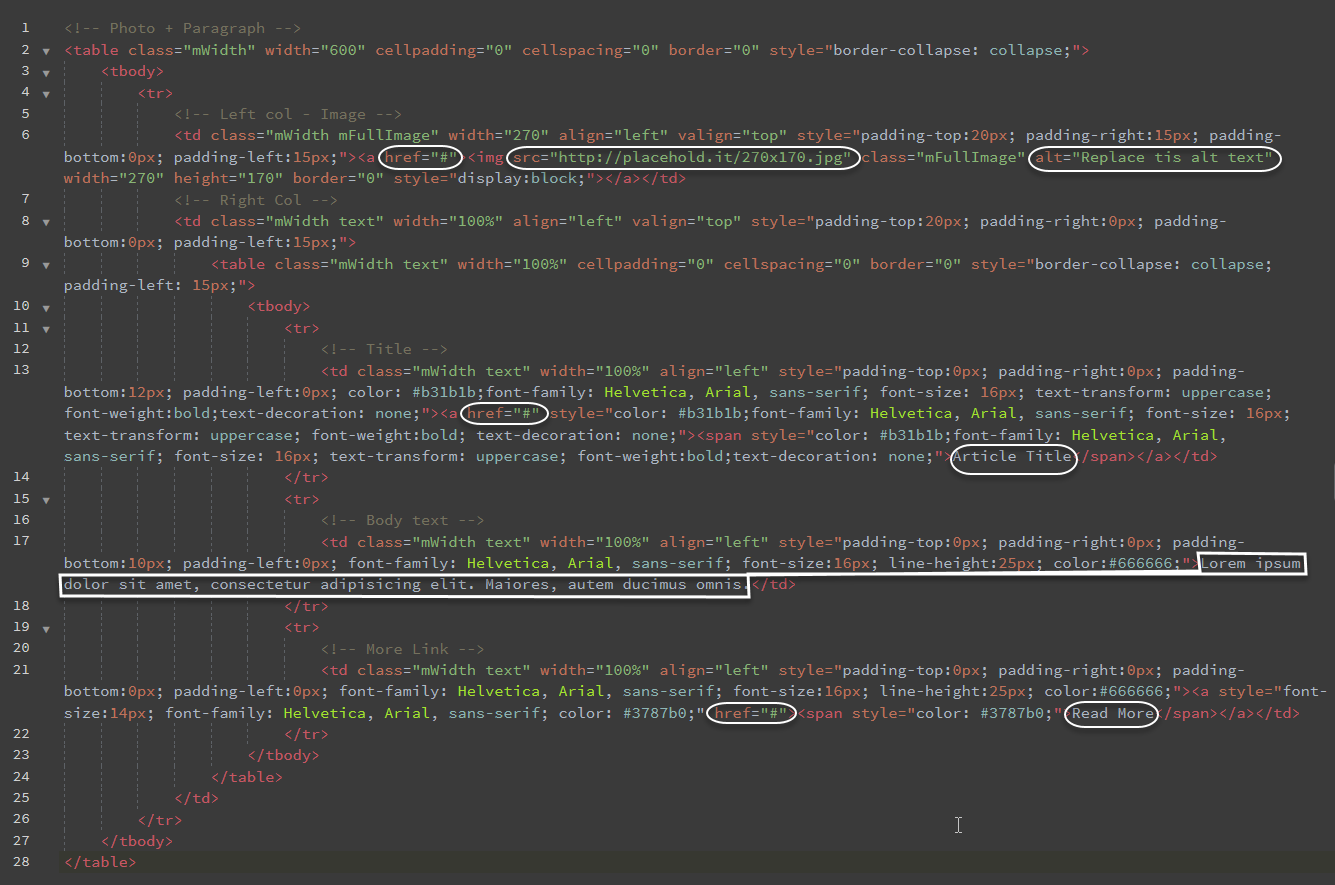
The other snippets are pretty much self explanatory so I'll just show 1 other. This is the iphotop, or the Photo + Paragraph snippet
I usually hit the return key a couple of times to put some coding space in.
Type iphotop and hit the tab key.
(All line numbers are for this example only)
I have indicated all the areas that need something from the text document.
I usually do all three places for the story url first or last (lines 6, 13, & 21)
Line 6
- Article
- Article image (this needs the image url you put in the text document)
- Image alt
Line 13
- Article title
Line 17
- Article body
Line 21
- CTA