| Include Page | ||||
|---|---|---|---|---|
|
Tips for authors:
Click here to see a sample page of wiki markup
...
- Instructions for working with text, images, attachments and links are available here.
- A Latex Tutorial can help with tables, equations, and styling.
Problem: Sometimes when using "Rich text" format in edit, inserting an image in the middle of two paragraphs of text makes the font size smaller for one of the paragraphs. E.g.Creating Symbols in HTML
Solution:
- Open page source editor
- Find the location where the symbol must be inserted
- Type "&symbolname;"
For Example: Inserting the greek letter sigma.
- Type "σ"
- This will appear as: σ
For Example: Inserting a symbol (e.g. sigma) with a subscript (e.g. x).
- Type "σ<sub>x</sub>"
- This will appear as: σx
Problem: Disconnected Links in confluence
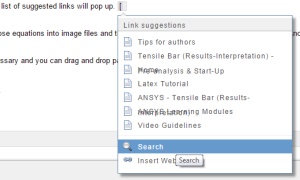
Solution: When linking pages to each other, do not copy paste the https:// url, instead, type "[" and the list of suggested links will pop up.
Solution: go into "wiki markup" mode and delete "& n b s p ; " that should be above the second paragraph text.
Problem: Creating neat equations in confluence
Solution: Unfortunately confluence does not take word 2007 equations. One way is to turn those equations into image files and then inserting images (which is extremely tedious). Another way is to use the LaTex plugin. There is an example of how to use it hereRefer to the Latex Tutorial.
Problem: Changing the tree structure of the pages
Solution: Go to Browse Space Tools in the side bar > Reorder Pages and click the Tree link. Expand the plus sign as necessary and you can drag and drop pages to change the tree structure.
Problem: How to create a link that will open in a new window (Pop-Up
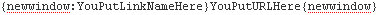
Solution: In the Wiki Markup use the following line of code and modify it for your specific use.
...
| newwindow | ||||
|---|---|---|---|---|
| ||||
http://www.cornell.edu |
Problem: How to create a link that will open in a new tab?
Solution : In the Wiki Markup, use #1: To do this with a URL, use the following structure in Wiki Markup.
...
| Code Block |
|---|
...
{ |
...
menulink: |
...
custom|link= |
...
YouPutURLHere| |
...
target=_blank}YouPutLinkNameHere{menulink} |
For example:
...
| Code Block |
|---|
{menulink:custom|link=http:// |
...
apple.com| |
...
target=_blank}Apple website{menulink} |
Solution #2: To do this with an internal link to a confluence page, use the following structure in Wiki Markup.
| Code Block |
|---|
{menulink:wikipage|page=YouPutNameOfConfluencePageHere|target=_blank}YouPutLinkNameHere{menulink}
|
For example:
| Code Block |
|---|
{menulink:wikipage|page=ANSYS Learning Modules|target=_blank}Link to the ANSYS Modules{menulink} |
...
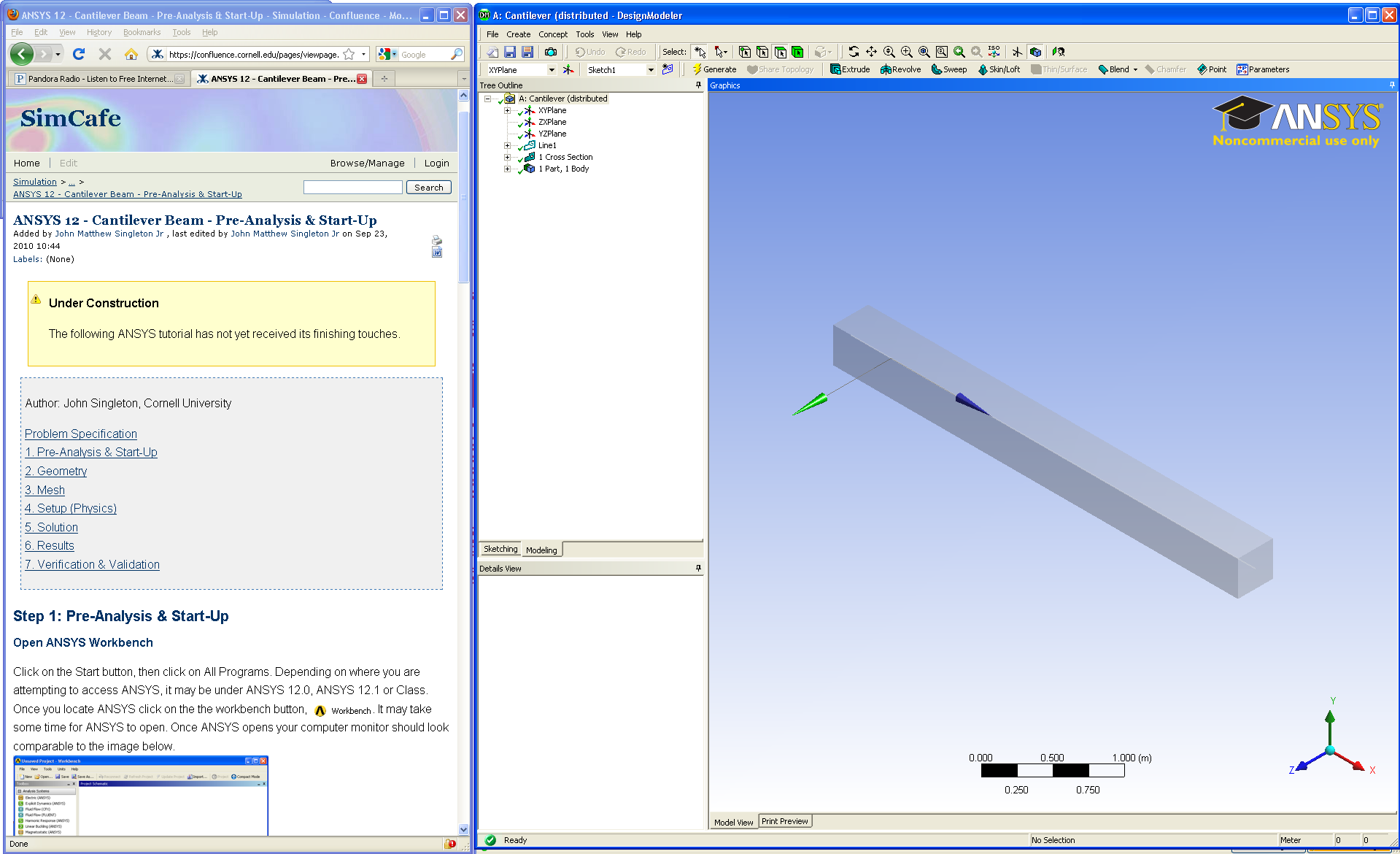
Problem: How to make a link to a higher resolution image that opens in a different window (pop up)?
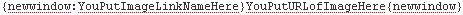
Solution: First attach the high resolution image in to the page that you are working in. Next, you must find the URL of the image you uploaded. This is the tricky part. First click on "Browse/Manage" which is located to the left of "Logout". Then click on the blue "Attachments" tab. Here is all of the confluence attachments, so first filter them by typing the file extension of your image in to the "Filter by File Extension" box and press go. Now you just need to scroll through the pages which list files in alphabetical order until you find your high resolution image. Once you find your image then click on it and your browser should load the image. All that is needed is the URL, so grab it from the address bar. Now, to link to the image you just need to modify the following line of code.
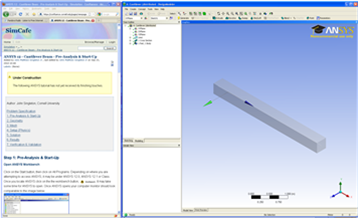
For instance, the following image lacks detail.
\
So, a link will be made to a higher resolution version of it.
...
Problem: How to make an image "clickable"?
Solution: First attach the full resolution image to the page in which you want the "clickable" image. Then, use the following wiki markup line to create the clickable image of size 450. This example has the image type to be .png. Change that part of the code to .jpg for a jpeg image.
| Code Block |
|---|
[!NameOfImage.png|width=450!|^NameOfImage.png] |
You can now make a "clickable" image similar to the one below.
Problem: How to create a "clickeable" thumbnail picture. This will expand the picture while keeping the background of the current page.
Solution: Use the following structure of code. It's advisable to keep the picture at 350 or lower since making it bigger does not improve its resolution. Thumbnails are meant to be small. Replace .png by .jpg for a jpeg image.
| Code Block |
|---|
!NameOfImage.png|thumbnail,width=350!
|
Problem: How to make an Under Construction note
Solution: Use the following command with your text placed in the middle.
For instance in order to create an Under Construction note one can use the following command line,
which will create the following banner.
Problem: How to embed flash videoes
Solution: While in EDIT mode on a PAGE ...
1) Click on the INSERT menu on the Rich Text Editor.
2) Choose WIDGET from the options on the menu.
3) Enter the URL of the YouTube video.
4) Your may also enter the Pixel Width and Height manually, if you want the video player to appear smaller on the page.
5) Click the INSERT button at the bottom of the page.
6) Lastly, SAVE your page.
| Note |
|---|
UnderConstruction |
...
 Sign-up for free online course on ANSYS simulations!
Sign-up for free online course on ANSYS simulations!